
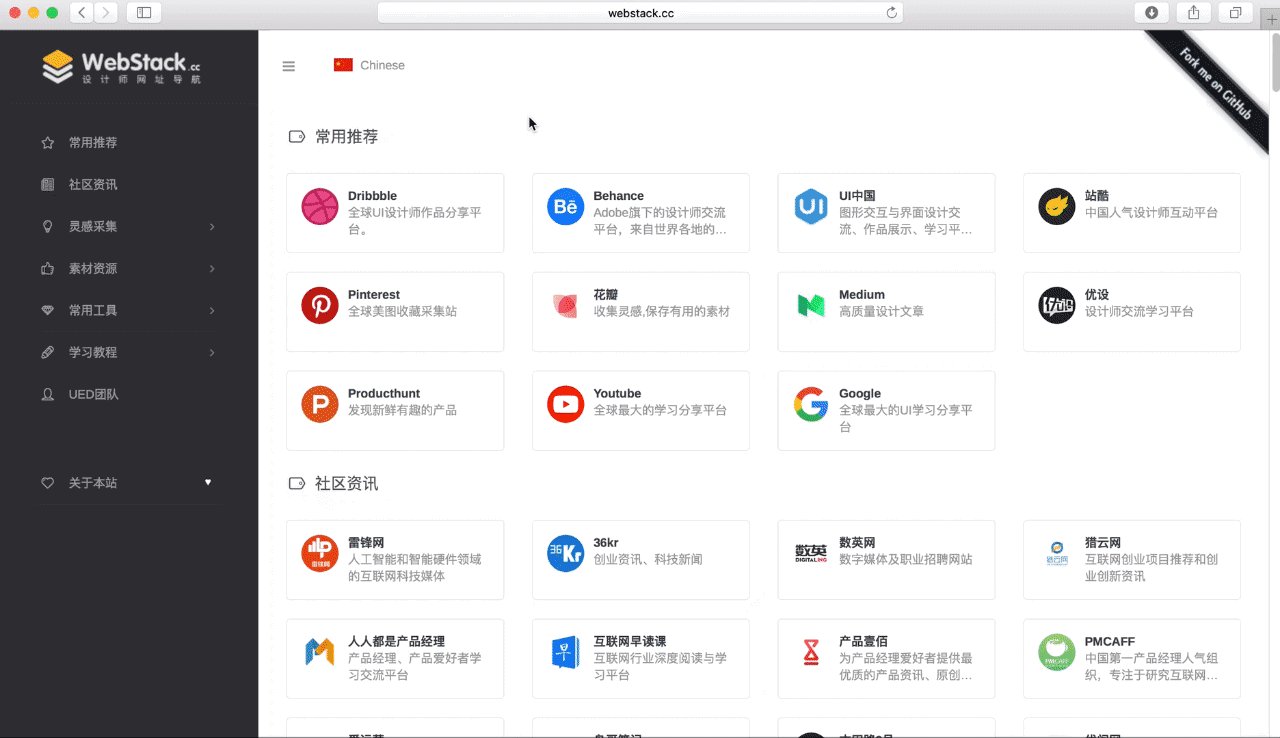
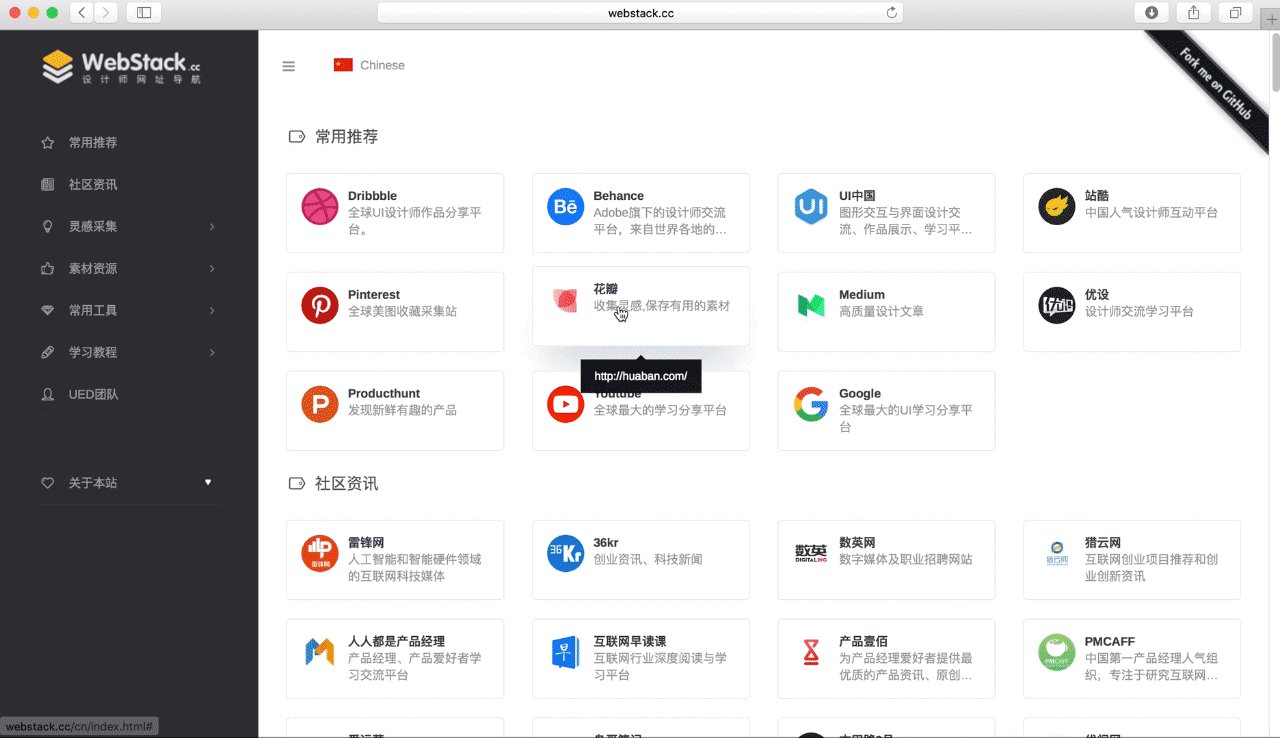
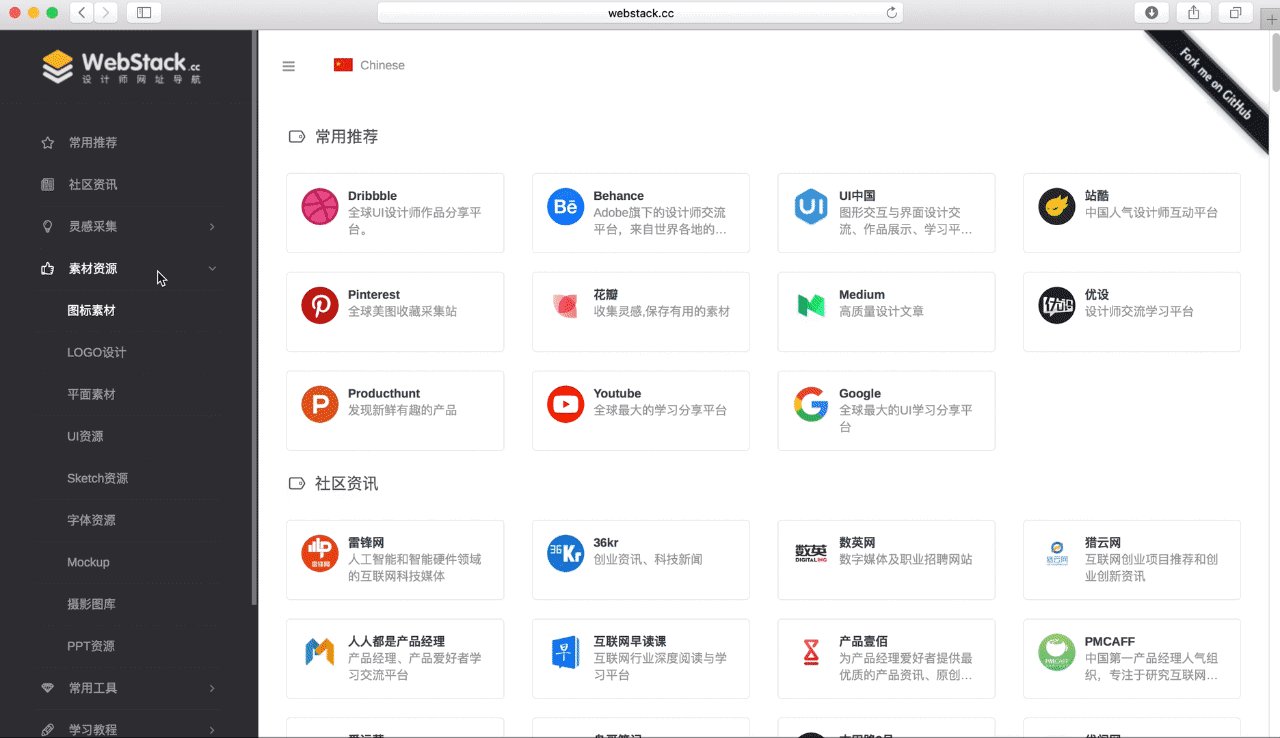
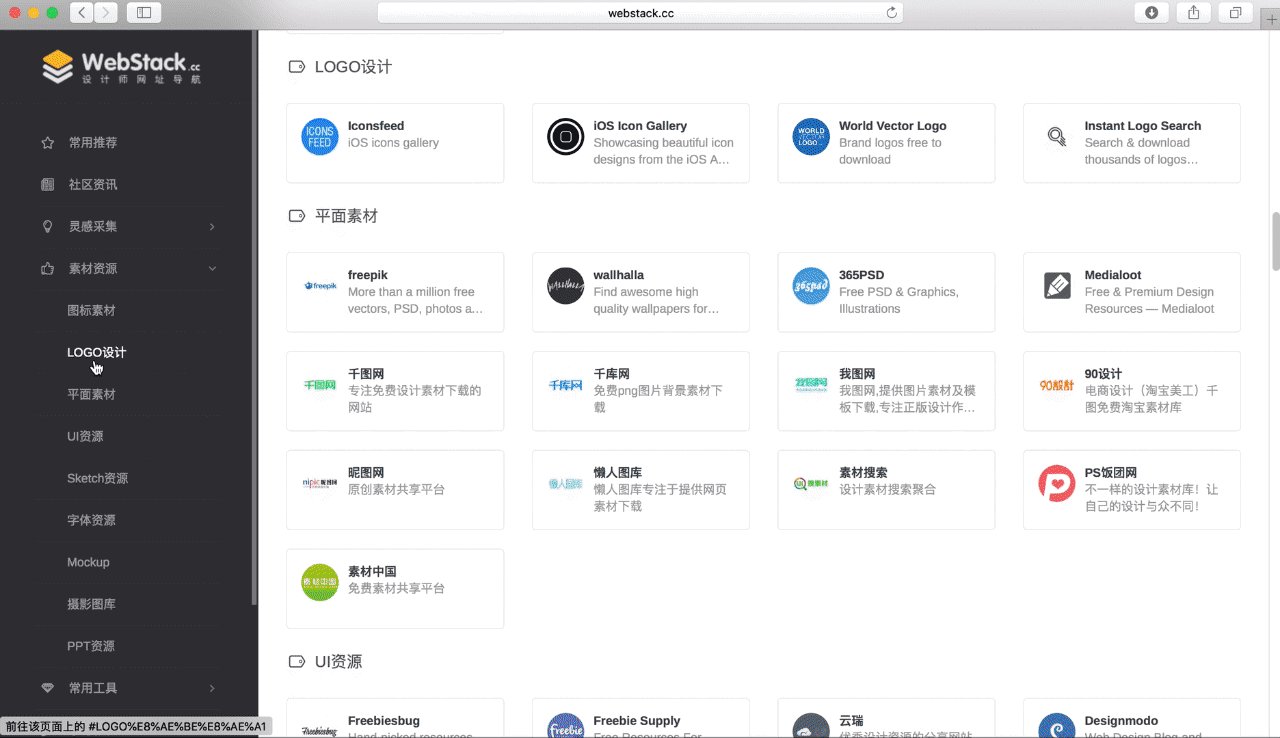
WebStackPage 是一个开源项目,用于创建简洁、美观的响应式网址导航页面。它的设计旨在帮助用户方便地访问常用的网站,同时提供一种易于部署的解决方案。
https://geneasy.github.io/links/
以下是对项目的详细介绍:
项目特点
静态响应式设计:
- WebStackPage 基于静态页面构建,意味着它无需服务器支持即可运行,可以通过 GitHub Pages 或类似服务直接托管。
- 响应式设计确保页面在各种设备(如手机、平板和电脑)上都有良好的显示效果。
技术架构:
易于部署:
开源社区支持:
定制功能:
使用场景
个人导航页:快速访问常用网站。
企业资源展示:为团队或客户提供关键网址导航。
学习工具:汇集学习资源与工具网站。
项目部署步骤
克隆项目代码:
bash
git clone https://github.com/WebStackPage/WebStackPage.github.io
上传代码至 GitHub 仓库。
在仓库设置中启用 GitHub Pages 服务。
自定义内容,通过修改 HTML 文件中的网址链接和图标。